-
AI: come fare merge di immagini?

Come posso prendere una immagine di una persona e metterci il mio volto?Ho provato inizialmente ad usare semplicemente chatgpt/copilot o gemini ma non sono riuscito. Fortunatamente ora midjourney è gratuito nelle sue funzioni basilari per un numero limitato di immagini. Ho quindi provato non solo a sostituire ma a fare merge, fondere un volto famoso…
-
Back to School 2024 spot by Giotto FILA

F.I.L.A. Fabbrica Italiana Lapis ed Affini, presenta il nuovo spot pubblicitario dedicato al suo brand iconico GIOTTO, in onda dal 25 agosto 2024 a metà settembre con una pianificazione multicanale che abbraccia principalmente la TV sui canali kids, con alcuni passaggi mirati su quelli generalisti, oltre a YouTube, alle principali piattaforme digital e la campagna…
-
Le competenze necessarie nell’era dell’intelligenza artificiale

Più l’intelligenza artificiale svolge il lavoro delle macchine, meno gli esseri umani dovranno lavorare come macchine. Le competenze olistiche come la comunicazione, la collaborazione, l’innovazione e il pensiero analitico, diventeranno le abilità tecnologiche indispensabili di domani. Fortunatamente, queste competenze possono essere trasferite da quelle posizioni che più probabilmente saranno influenzate dall’intelligenza artificiale, ai ruoli tecnologici del…
-
Come risolvere un difficile compito SQL

A fronte del difficile compito sql che potete leggere nella sa consegna nell’immagine: ESERCIZIO FINITO Di seguito il file di creazione DB DROP DATABASE VHS;CREATE DATABASE VHSUSE VHS;DROP TABLE IF EXISTS Film;DROP TABLE IF EXISTS Cassetta;DROP TABLE IF EXISTS Noleggio;DROP TABLE IF EXISTS Cliente;CREATE TABLE Film (CodiceVHS INT PRIMARY KEY,Titolo VARCHAR(100),Regista VARCHAR(100),AttoriPrincipali VARCHAR(200),Nazionalita VARCHAR(50),PersonaggioInterpretato VARCHAR(100),AnnoProduzione…
-
Perché e come difendere le reti non protette nel settore dell’istruzione

Mai come ora, gli studenti utilizzano strumenti tecnologici per lo studio in classe e da casa e per interagire con insegnanti e personale scolastico. La pandemia ha intensificato la dipendenza dalle tecnologie e in parallelo è aumentato il numero degli attacchi informatici che colpiscono il settore. Proteggere i sistemi degli istituti d’istruzione primari, medi e superiori, delle università…
-
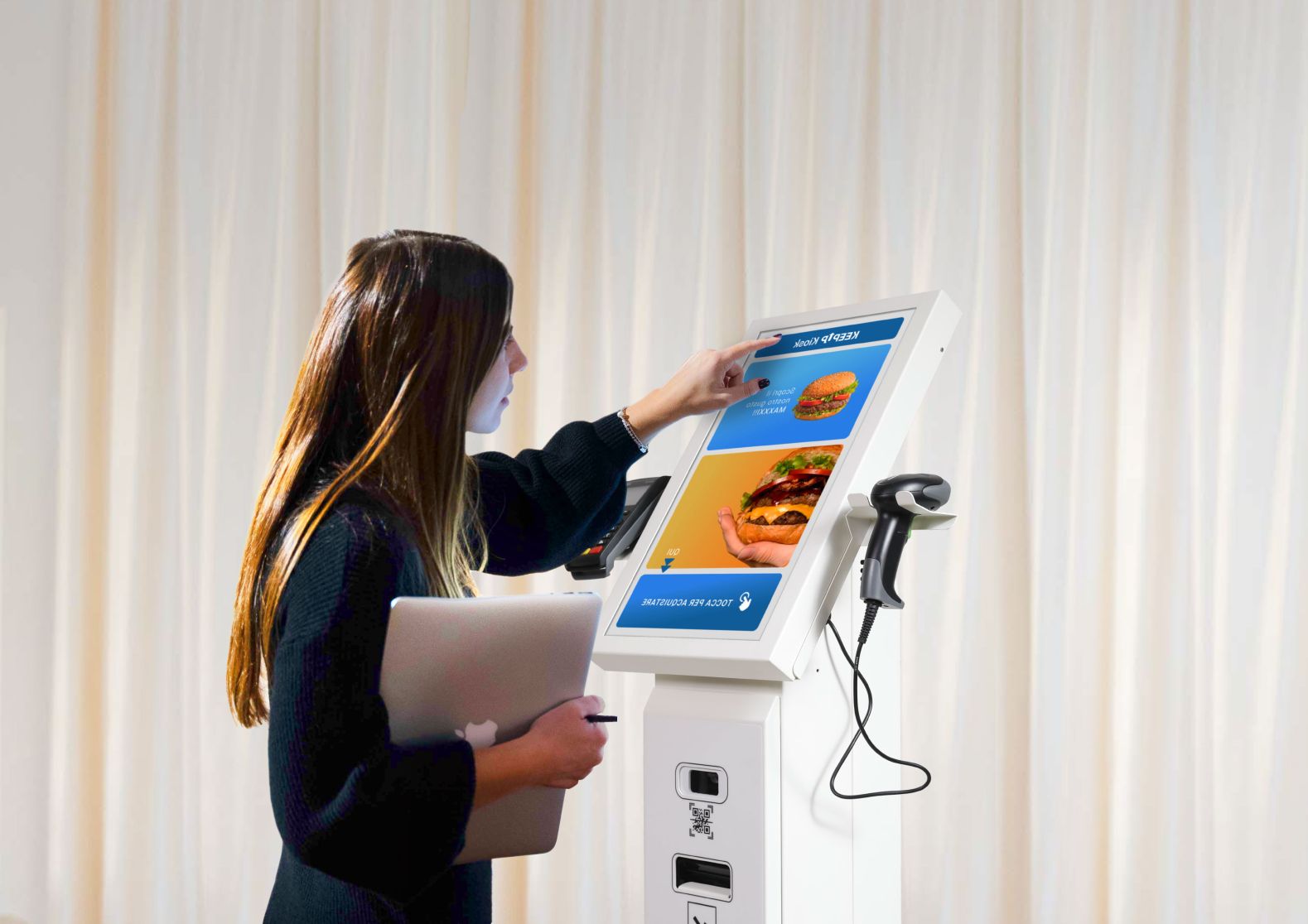
Innovazione a scuola per ristorazione, turismo e estetica

Avvicinare gli studenti al mondo del lavoro usando nelle scuole gli strumenti digitali più innovativi per far apprendere le nuove modalità di lavoro in ambito digitale per le professioni della ristorazione, del turismo e dell’estetica.Nasce con quest’obiettivo la partnership tra Aura Group e Custom. La partnership rientra nell’ambito di Aura Immersive, il progetto di Aura…
-
Scuole smartphone-free: sequestrare è libertà?

Da sempre sono favorevole all’utilizzo del cellulare solo quando si è raggiunti una certa consapevolezza (all’inizio delle scuole superiori) e non sono faverevole alla connessione continua. Ovviamente non sono favorevole al fatto che si possa portare a scuola però che scuola smartphone-free significhi avere la libertà di sequestrare gli smartphone mi sembra una contraddizione. Insegnare…
-
Ragazze Digitali ER si allarga alle studentesse del II anno delle superiori

Ragazze Digitali ER, avanti tutta. Cresce e s’allarga il progetto promosso dalla Regione in collaborazione con gli Atenei emiliano-romagnoli nell’ambito di Data Valley Bene Comune e Agenda Digitale 2020-2025, che ha come obiettivo l’avvicinamento delle ragazze al mondo dell’informatica e della programmazione, per contribuire a ridurre il divario di genere in campo digitale. Sull’onda del successo delle passate edizioni e delle richieste pervenute nelle scorse settimane da scuole,…
-
Da un lato manca il lavoro, dall’altro mancano i lavoratori

Creare nuovi professionisti dell’ICT e web developing per l’inserimento immediato in aziende digital e tech
-
Chiuse le iscrizioni per le scuole superiori, Semrush individua le scuole che hanno suscitato il maggiore interesse

A fine gennaio si sono chiuse le iscrizioni al primo anno di scuole superiori per migliaia di studenti. Un momento importante, che rappresenta un primo mattoncino per costruire il proprio futuro. La generazione di oggi è per molti versi una generazione nuova: la prima a sperimentare la didattica a distanza, le quarantene e il distanziamento anche all’interno degli istituti scolastici,…